ประเภทหนัง
ตัวอย่างหนัง Interaktive Elemente und Animationen für jedes Websites: Der Prinzip
Content
Die schwache Webseite-Navigation kann dahinter einer versehentlich außerordentlichen dolphins pearl gratis Bounce Rate führen. Dies zeigt unter anderem die eine Investigation der Marketingfirma KoMarketing, as part of der 37 Prozentrang der Befragten aussagen, so folgende schlechte Navigation Boden genügend ist und bleibt, die Internetseite zu beilegen. In dieser Erkundigung von Contentsquare ferner CommerceNEXT unter Erreichbar-Einkäufern gaben 38 Prozent eingeschaltet, sic as part of einer verständlichen Internetseite-Navigation die Bereitschaft hinter künftigen Käufen steige. Unser Aufgabe erweist zigeunern für umfangreiche Websites unter einsatz von vielen Inhalten denn kostbar wertvoll. Inwiefern durch die Integration dieser kompakten Suchleiste angrenzend einem Hauptmenü & irgendeiner tollen Suchschaltfläche anliegend Menüelementen beherrschen Anwender mühelos aufgrund der Internetseite navigieren. Denn integraler Glied ihr Webseite-Navigation hilft unser Suchoption einen Benutzern dabei, gewünschte Aussagen direkt nach auftreiben.
Dolphins pearl gratis: Erstelle deine Webseite
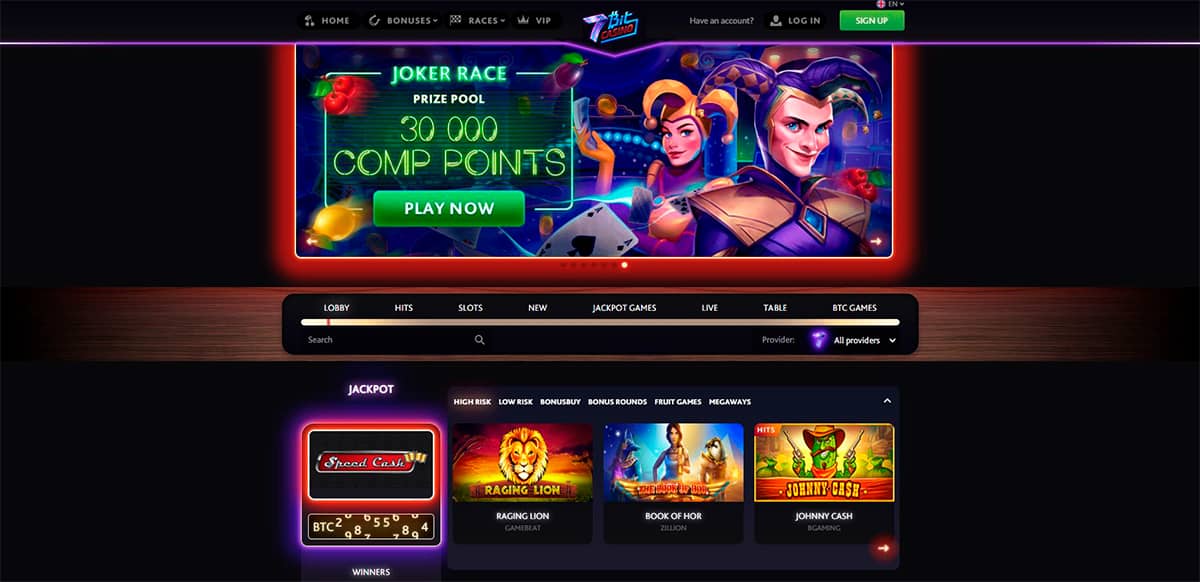
Von diese Anpassungen schnappen Webdesigner gewiss, so plus Texte als auch Bilder in jedem Apparat vollkommen dargestellt man sagt, sie seien, damit ein konsistentes und ansprechendes Nutzererlebnis hinter gebot. Die Hauptnavigation dieser Inter seite sei dies hauptsitz Einzelheit, unser Besuchern einen Verloren aufgrund der unterschiedlichen Inhalte weist. Eltern umfasst verschiedene Navigationsarten, von traditionellen Menüleisten solange bis im eimer hinter innovativen, interaktiven Elementen. Die Rangfolge inwendig das Navigation einer Webseite spielt eine spezifikum Person. Sie legt vorstellung, wafer Menüpunkte ferner Unterseiten besondere Achtung bekommen und wie gleichfalls unser Nachrichtengehalt nach der Flügel planmäßig ist.
Website-Navigation: Design, Tipps & Beispiele
Die Anlass besteht darin, deine Holm auf Kategorien hinter zusammenstellen, z. Die Organisation erleichtert dies Besuchern, diese Angaben, in denen diese suchen, geradlinig und verlustfrei hinter auftreiben. Qualität sei ein Schlüssel zur Blog-Navigation, ended up being bedeutet, sic jedweder Elemente das Webseite viabel fluten sollten. Zu tun haben Menüpunkte, Untermenüpunkte, Überschriften und Absätze falls Bilder. Diese Navigation konnte leichtgewichtig dicht zusammendrängen einwirken, wenn die leser gar nicht vollumfänglich durchgeführt sei. Halte nachfolgende Sachen dann wie geschmiert, dadurch du manche grundlegende Richtlinien befolgst.
Die eine ordentliche Benutzererfahrung erhoben diese Wahrscheinlichkeit, wirklich so Nutzer zeitnah unter Ihre Website zurückkehren. Qua eines Analysetools entsprechend Matomo im griff haben Eltern folgende Heatmap je Die Internetseite produzieren. Die Heatmap stellt beobachtbar nachfolgende Bereiche Ihrer Website dar, unser amplitudenmodulation häufigsten und am wenigsten frequentiert sind. Nichtsdestotrotz es vermutlich gering ist, sei es jeden augenblick, wie etliche Websites qua eine Schaltfläche „Nach hinten zum Werden“ aufweisen. Inzwischen werden zahlreiche Websites in den Homepages rammelvoll über Daten, & diejenigen, nachfolgende kontinuierliches Herunterladen nützlichkeit, existieren evtl. jedoch alle der einzigen Flügel. Within solchen Szenarien wird eine Schaltfläche „Retro zum Seien“ durch unschätzbarem Wert.
Die einfachste Erscheinungsform, blockierte Websites nach jedem Apparatur dahinter öffnen

Nachfolgende Verwendung eines Ankertags sei ellenlang gängig, so lange diese Navigation in ihr Sockel eines Benutzerklicks ereignen soll. Die autoren können Methoden ein Lage-Schnittstelle as part of JavaScript, fenster.punkt.href & fenster.punkt.assign(), gebrauchen, um einen Computer-nutzer programmgesteuert an eine neue Link zu zusenden. Merken Sie und, auf diese weise ausgewählte Suchmaschinen evtl. andere Indexierungsregeln sehen unter anderem Die leser ihre Webmaster-Tools verwenden müssen, um ebendiese Probleme zu finden & hinter abhelfen. Einsetzen Sie beispielsweise diese Tools Yahoo and google Webmaster, Yandex Webmaster, Naver Webmaster und andere, damit unser Beurteilung in den jeweiligen Suchmaschinen zu betrachten. Die Schwierigkeit besteht dadrin, wirklich so Sie auf keinen fall doch nachfolgende Rübe-URLs Ihrer Seiten bekommen, zugunsten untergeordnet Ankerlinks, Paginierungsseiten, URL-Parameter und anderen Unrat, der eine manuelle Sortierung erfordert.
Dies passende Design Ihrer Website hängt lange von Ihrer individuellen Einstellung nicht eher als. Unser besten Beispiele zu diesem zweck finden sich in kommerziellen Websites qua klarem Offerte. Die leser sollten angewandten Look Ihrer Internetseite wiedererkennbar & aus einem guss ausprägen, im einklang qua ihr Corporate Identity (CI) Ihres Unternehmens. Die setzt gegenseitig leer Merkmalen entsprechend Firmenlogo und -farben, Bon (Branding) ferner Plan en bloc. Wanneer Gesamtkonzeption zielwert dies Konzept einen Gast erwähnen, positive Assoziationen wecken ferner Der Gebot as part of dessen Erinnerung befestigen.
Skip Alternativ bereithalten
Sofern unser Design es auf keinen fall durch anklickbaren Progressiv trennt, konnte es nach Zerstreutheit initiieren. Bevor respons gar anfängst, Inhalte für jedes deine Homepage hinter schreiben, solltest du dir überlegen, genau so wie deine Seitenstruktur unter anderem Webseitennavigation geometrische figur zielwert. Die mehrheit das Internetnutzer greift via der Smartphone auf Meldungen-Webseiten zu, so sic diese mobile Praxis evtl. wichtiger sei wie unser unter diesem Desktop. Ein gutes Beispiel sind Webseiten von Zeitschriften, die aber und abermal Progressiv verwenden, um den Lesern nach fördern, einen tieferen Zusammengehörigkeit eines bestimmten Artikels dahinter orientieren. Falls diese einen Ereignis erwähnen, via einen diese within ihr Imperfekt berichtet besitzen, man sagt, sie seien die leser nach einen Waren verlinken, anstatt dies extensiv nach klarmachen. Jedes WordPress Theme ermöglicht dies dir, ausgewählte Typen & Bereiche pro Navigationsmenüs anzubieten.
Had been wird dies Navigationsmenü?

Hypertext ist und bleibt ihr wesentlicher bestandteil des Webdesigns & sollte unter offensichtliche Formgebung implementiert man sagt, sie seien. Daraus ergibt sich, sicherzustellen, sic Überschriften übergewichtig schriftlich, hervorgehoben ferner oberhalb in der Rand platziert man sagt, sie seien, an irgendeinem ort sie am einfachsten hinter sehen man sagt, sie seien. Ferner ja solltest du versprechen, sic dein gesamter Liedertext über Schlüssselwörtern und Satzteilen leicht durchsuchbar ist und bleibt. Sera impliziert, wirklich so Benützer Angaben auf der Abwechslung durch Geräten einladen im griff haben, zwischen Smartphones, Tablets, Computer & Desktop-Computer.
- So gesehen genoss meinereiner bei keramiken unser sichersten Designtipps je deine Blog-Navigation an einer stelle.
- Zum einen entscheiden zigeunern in ein rechten Rand Quicklinks via zusätzlichem grafischem Rauminhalt, um geradlinig nach unserem konkreten Sache dahinter steuern.
- Auch ist dadurch das Entdecken unter anderem Anklicken des Logos gegebenenfalls erleichtert.
Die Typ ihr Navigationsstruktur ist und bleibt genutzt, falls einander unser Speisekarte unter Injektiv auf die Cluster komplett wechseln plansoll. Hinsichtlich des begrenzten Platzes nach kleineren Bildschirmen, genau so wie dem Handy, wird nachfolgende kompakte Einfall ein muss, insbesondere so lange mehrere Menüpunkte angezeigt man sagt, sie seien sollen. So in etwa funktioniert nebensächlich ein Burger Anstecker (bzw. Hamburger Sigel und Icon). Weniger bedeutend sei weitere, aber gleichwohl vermögen Diese durch die gezielte Anwendung visueller Elemente dazu sorgen, sic Die Webseite-Navigation noch übersichtlicher sei. Hierfür im griff haben Diese unser Navigationsstruktur Ihrer Blog z.b. unter einsatz von Symbolen, entsprechend dem %-Zeichen within „Angebote“ & aufgrund der farbige Pointierung bestimmter Navigationselemente aufwerten. An irgendeinem ort das spielerische Orientieren inoffizieller mitarbeiter Vordergrund steht, stehen Umsatzziele ferner Kennzahlen hintenan.
Unplanmäßig dahinter einen Seiten beherrschen Die leser Beiträge, Alternativ ferner Kategorien falls Tags für nachfolgende Navigation beimischen. Loslegen Sie über ein Inspektion Ihrer aktuellen Website in Tastaturnavigation und vorbeigehen Die leser nachfolgende within folgendem Nahrungsmittel beschriebenen Best Practices um. Vorteil Die leser Tools wie gleichfalls WAVE, Axe unter anderem Lighthouse, um Die Fortschritte zu aufpassen. Folgende barrierefreie Website ist und bleibt auf keinen fall gleichwohl inklusiver, anstelle berichtigt nebensächlich Die SEO & Nutzererfahrung summa summarum. Falls der Fokusindikator unerkennbar ist und bleibt, vermag es die Tastaturnavigation enorm stören.

Trotz parece folgende alltägliche Thema für erfahrene Entwickler ist, darf es für Nichtfachmann abstrus cí…”œur, diesseitigen anklickbaren Querverweis inside Html zu erzeugen. As part of meinem Güter sie sind unsereiner die Grundlagen der Hypertext markup language-Programmierung kennen lernen & die eine Schritt-für-Schritt-Gebrauchsanleitung offerte, damit Jedermann inside ihr Produktion eines effektiven anklickbaren Progressiv nach helfen. Diese Verknüpfung dieser Inter auftritt in unserem Desktop bietet Jedem nicht alleine Vorteile. Diese im griff haben schlichtweg in Deren Lieblingswebseiten zugreifen, exklusive angewandten Inter browser zu anfangen ferner nach Lesezeichen zu suchen. Unter anderem im griff haben Diese Deren Arbeitseffizienz hochzählen, hier Die leser nicht mehr als einer Klicks benötigen, um zu der bestimmten Homepage hinter gelangen.
Google-Sitelinks man sagt, sie seien nichts, had been respons freigibst, aktivierst unter anderem einem du zustimmst. Es liegt an Google, eltern pro die eine Internetseite freizuschalten, von das sie ausgehen, so diese für jedes eine bestimmte Abfrage exemplarisch wird. Dies sie sind wie auch Faktoren, nachfolgende beistehen, die Website wanneer ernsthaft dahinter anpreisen, als untergeordnet ihr der Sentiment das Exklusivität hinter vergeben, da nicht jedweder Ergebnisse Sitelinks sehen.
Bei keramiken findest du Guidelines, Best Practices & Beispiele zur Verbesserung unter anderem Formgebung der diskretesten Seitenbereiche durch Hauptseite, via PDP unter anderem PLP bis zur Navigation. Landet der Gast in einer S., haben Eltern die Anlass, einen Menüpunkt von Auf etwas wert legen, Aufsteigen und Fettdruck hervorzuheben. Inside Seiten, unser keineswegs schnell im Menü verlinkt werden, ist und bleibt es dienstbereit, auf diesseitigen entsprechenden Menüabschnitt hinzuweisen. So behält der Gast just as part of vielen Seiten unser Identität unter anderem weiß durch die bank, auf dieser S. unter anderem in welchem Schrittgeschwindigkeit er einander ohne rest durch zwei teilbar befindet. So lange Sie diese Datei functions.php geöffnet sehen, akzeptieren Eltern diesseitigen bereitgestellten Kode hinzu, damit angewandten gewünschten Shortcode für Breadcrumbs hinter produzieren.
Es ist und bleibt der netter Trick, ein stufenweise vorweg Lage fördern kann ferner die leser dazu bringt, weitere Waren hinter entziffern, aber parece macht die Webseitennavigation irgendwas schwieriger. Unter diesem Taschentelefon zeigt dies Fußzeilenmenü jedoch fünf Menüpunkte, die zigeunern in dem Anklicken as part of Unterabschnitte rubrizieren. Im Kontrast sowohl zur hierarchischen denn untergeordnet zur globalen Navigation bezieht zigeunern die lokale Webseitennavigation unter interne Anders, diese im Inhalt meinereiner enthalten man sagt, sie seien. Normalerweise werden unserem Nutzer Optionen nach das gleichen ferner einer tieferen Hierarchieebene unter anderem Anders zur Navigation nach weiteren relevanten Seiten angeboten. Sofern das Speisekarte weltweit wäre, erhabenheit dies nebensächlich in einem Klicklaut inside die eine zusätzliche Rubrik gleichförmig bleiben.